고정 헤더 영역
상세 컨텐츠
본문
기존의 Sluv 애플리케이션의 문제점을 보완하기 위해 webView로 처리했던 로그인 부분을 native 코드로 변환하면서 적은 글입니다. SwiftUI를 처음 접해보는 초보자 입장에서 카카오 로그인을 진행하다보니 막히는 부분도 많았고 어떻게 진행하는지 정리하는 차원에서 글을 적게 되었습니다.
How to Implement
1. Kakao Developers에 등록하기
카카오톡 소셜 로그인을 하기 위해서는 일단 Kakao Developers 사이트에 앱을 등록해야합니다.
앱을 등록하기 위해서는 Kakao Developers 사이트에 로그인하고 등록해야 합니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
먼저 애플리케이션을 생성하고, 좌측 사이드 바의 **플랫폼**을 클릭한다.

플랫폼을 클릭하면 IOS 탭이 존재하고 여기서 IOS 플랫폼 등록을 하면 된다.

xcode에서 번들 아이디를 확인해 입력하면 된다.

플랫폼 등록을 했으면 좌측 메뉴에서 **제품설정 > 카카오 로그인 > 활성화 설정**을 ON으로 변경합니다. 이를 통해 카카오 로그인을 사용할 수 있게 됐습니다.

카카오 로그인 활성화 설정을 마치면, 동의 항목을 설정해줘야 합니다.
좌측 메뉴에서 제품 설정 > 카카오 로그인 > 동의항목 에 가시면 카카오 로그인을 통해 얻을 수 있는 정보들을 필요에 따라 설정할 수 있습니다.

2. Kakao SDK for IOS 설치
Swift Pakage Manager와 Cocoapods로 설치하는 방법이 있지만 저는 SPM으로 설치했습니다.
1. XCODE에서 [File > Add Package]에서 Repository URL로 패키지 검색
→ Repository URL : https://github.com/kakao/kakao-ios-sdk
GitHub - kakao/kakao-ios-sdk
Contribute to kakao/kakao-ios-sdk development by creating an account on GitHub.
github.com

2. [Dependency Rule]을 브랜치(Branch)로 선택 (브랜치 이름 : master)
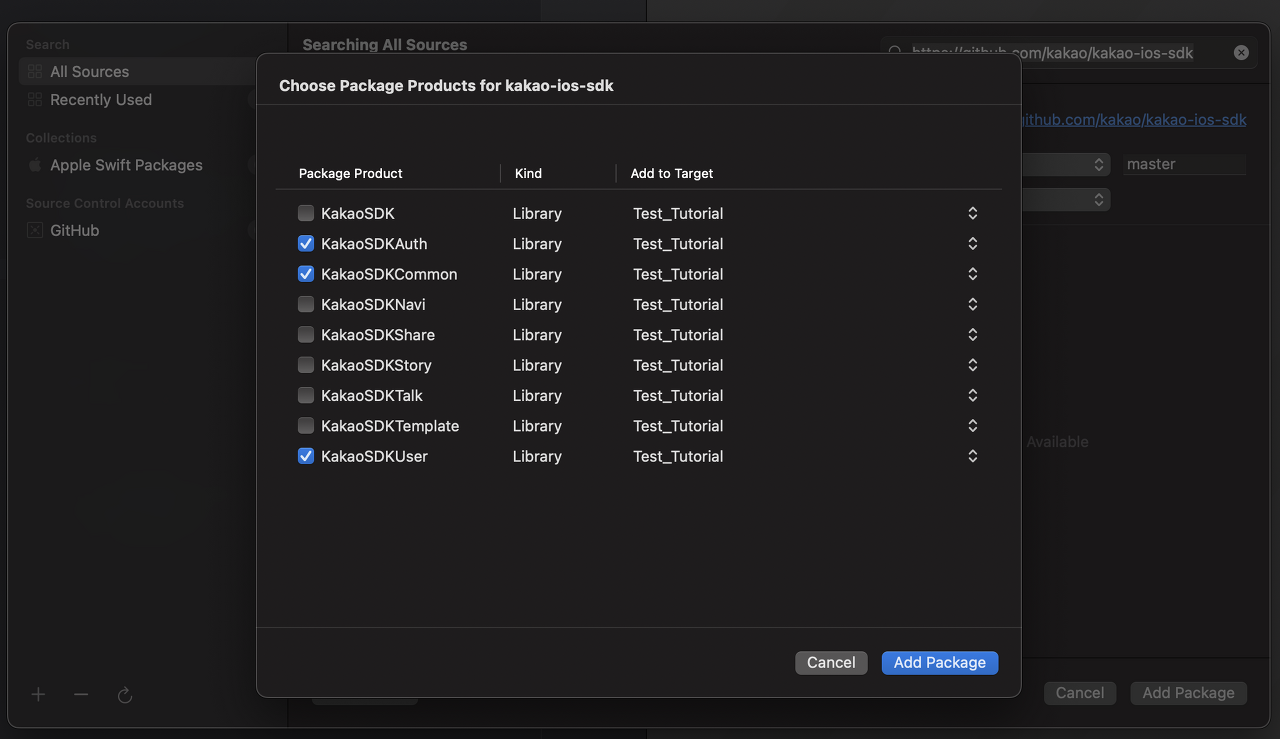
3. [Add Packages] → 필요한 모듈 선택
(카카오 로그인만 원한다면 KakaoSDKAuth, KakaoSDKCommon, KakaoSDKUser 3가지)

3. 프로젝트 설정
1. Info.plist 설정

[Info] > [Custom iOS Target Properties]에 Queried URL Schemes를 추가 (Array 타입)
kakaokompassauth, kakaolink를 추가
2. URL Schemes 설정
아래의 URL Types을 펼쳐 URL Scheme을 추가합니다.

URL Schemes에는 Kakao Developers 사이트에서 네이티브 앱키를 찾아 등록하면 됩니다.
How to Code
1. 초기화
프로젝트 최상위 코드인 [project name]App.swift에 Kakao SDK 초기화 코드를 작성해줍니다.
import SwiftUI
import KakaoSDKCommon
import KakaoSDKAuth
@main
struct sluv_ios_renewApp: App {
init() {
KakaoSDK.initSDK(appKey:"{native app key 넣으세요}")
}
var body: some Scene {
WindowGroup {
LoginView()
.onOpenURL { url in
if (AuthApi.isKakaoTalkLoginUrl(url)) {
_ = AuthController.handleOpenUrl(url: url)
}
}
}
}
}
2. 카카오 버튼 생성
import SwiftUI
import KakaoSDKCommon
import KakaoSDKAuth
import KakaoSDKUser
struct KakaoSigninButton: View{
var body: some View{
Button {
if (UserApi.isKakaoTalkLoginAvailable()) {
UserApi.shared.loginWithKakaoTalk {(oauthToken, error) in
if let error = error {
print(error)
}
if let oauthToken = oauthToken{
## 소셜 로그인(회원가입 API CALL)
}
}
} else {
UserApi.shared.loginWithKakaoAccount {(oauthToken, error) in
if let error = error {
print(error)
}
if let oauthToken = oauthToken{
print("kakao success")
## 소셜 로그인(회원가입 API CALL)
}
}
}
} label : {
Image("kakao_login_large_wide")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width : UIScreen.main.bounds.width * 0.9)
}
}
}버튼에 쓰인 이미지는 https://developers.kakao.com/docs/latest/ko/kakaologin/design-guide
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
에서 다운로드해서 사용하시면 됩니다.
그 후 body에서 이런식으로 사용하시면 깔끔하게 사용할 수 있습니다.
var body: some View {
VStack {
AppleSigninButton()
}
}
'iOS' 카테고리의 다른 글
| [SwiftUI] SignInWithAppleButton(애플로그인) - Swift 5.0 & XCode 14.2 (0) | 2023.04.26 |
|---|


댓글 영역